方法如下:
为所有 <script> 标记添加类型属性。例如:<script type="text/javascript">。 <BR>将脚本内容封装在注释语句中。 例如: <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="84933" class="copybut" id="copybut84933" onclick="doCopy('code84933')"><U>复制代码 代码如下:<div class="codebody" id="code84933"> <BR><script type="text/javascript"><!-- <BR>...Js代码位于此处... <BR>//--> <BR></script>
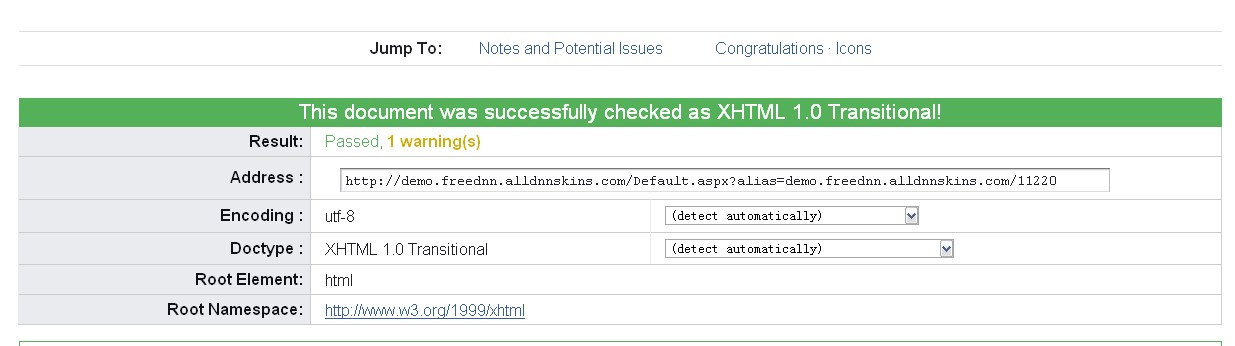
无论是 HTML 还是 XHTML 网页,进行这些修改并不能解决所有的验证错误。 相应脚本会继续正常运行。 
JS 无法通过W3C验证的处理方法_javascript技巧-js教程-
【声明】:本博客不参与任何交易,也非中介,仅记录个人感兴趣的主机测评结果和优惠活动,内容均不作直接、间接、法定、约定的保证。访问本博客请务必遵守有关互联网的相关法律、规定与规则。一旦您访问本博客,即表示您已经知晓并接受了此声明通告。
相关推荐
- jQuery对象和DOM对象的相互转化实现代码_jquery-js教程-
- 仅用[]()+!等符号就足以实现几乎任意Javascript代码_javascript技巧-js教程-
- javascript 静态对象和构造函数的使用和公私问题_javascript技巧-js教程-
- Javascript 网页水印(非图片水印)实现代码_javascript技巧-js教程-
- 新老版本juqery获取radio对象的方法_jquery-js教程-
- 走马灯效果代码js appendChild实现的无缝滚动_文字特效-js教程-
- 使用js获取QueryString的方法小结_javascript技巧-js教程-
- js实现的八点拖动修改div大小的代码_javascript技巧-js教程-
- JavaScript页面刷新与弹出窗口问题的解决方法_javascript技巧-js教程-
- 基于JQuery的密码强度验证代码_jquery-js教程-
 uesese.cn
uesese.cn 













